HYBBS论坛插件开发
开发插件是为了什么 ? 我知道各位都喜欢直接修改论坛程序源码,但作者我一旦更新论坛功能,那么你所修改的论坛源码就没办法合并到新论坛功能里了。所以你可以通过插件功能去修改论坛源码!
开发插件请开启DEBUG 从index.php中DEBUG false 改为 true
目前论坛插件能修改些什么?
- ACTION控制器 - 直捣论坛功能源码
- VITE HTML模板 - 模板修改
- 插件安装卸载函数 - 支持使用框架SQL引擎
- 插件独立配置文件
开始制作吧
接下来制作一个简单的 盒子插件,用于在模板上创建一个 盒子容器
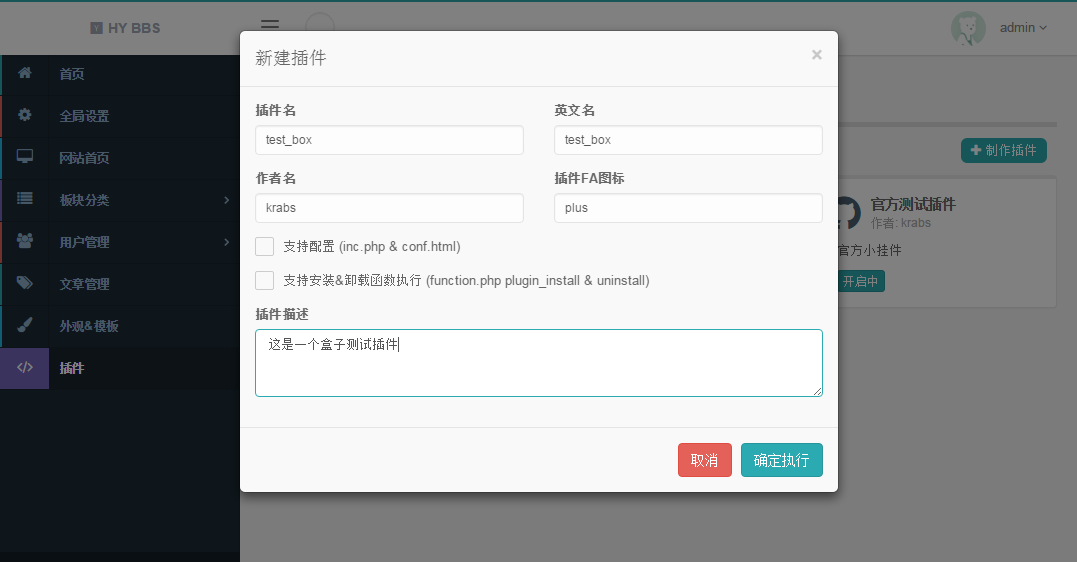
首先来到管理员后台,打开插件页面,可见页面右边制作插件按钮,点击它,通过它创建你的插件

插件名可用中文以及符号,英文名只运行英文以及下划线一些支持路径的符号
此文暂时不介绍 配置 以及 function 安装卸载函数


插件创建好后 ,请来到论坛插件目录开发你的插件
插件目录处于: 论坛根目录/Plugin/你的插件英文名
当然这个时候你的插件目录是空的
我们当前的目标是 : 在模板上呈现一个 白色盒子容器
我们先看一下现在的论坛模板

OK ,我们的目标是下面的这张图

我们要在头顶 建立一个盒子容器
我们看一下模板文件。
模板处于 /View/hy_boss/ 目录 , 首页所采用模板文件是 index_index.html
而我们要做的需要在模板头部插入 所以我们要看一下 头部模板 h.html
可见模板中 {hook t_top_box} 语句 则是我们的插件插入点,
回到我们的插件目录,新建文件:t_top_box.hook 并输入内容 sssssss

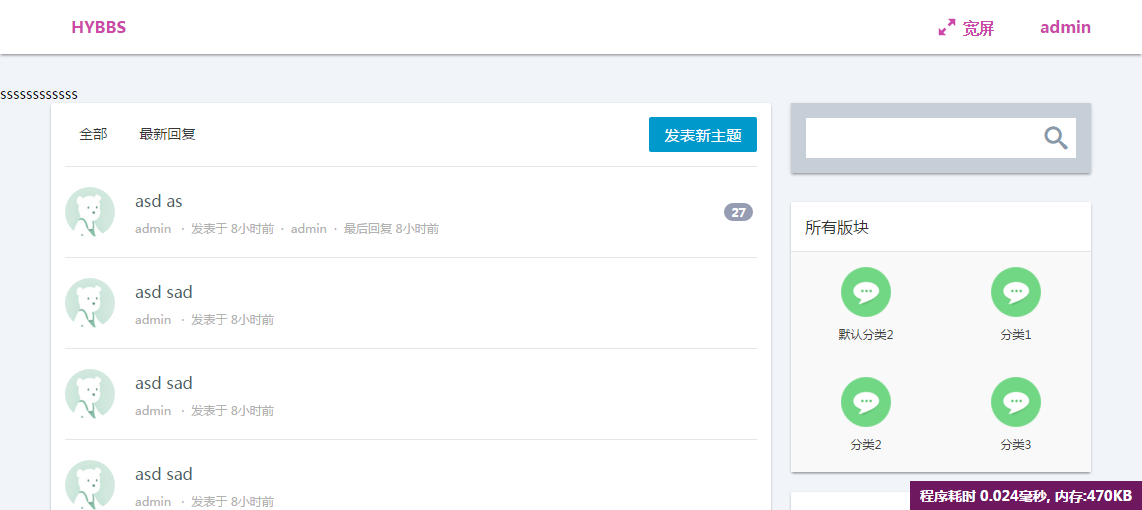
可见 首页显示了我们的内容 ,我们就是通过不修改论坛文件而达到了 修改源码的功效
此时我们进入正题
在hook文件中加入HTML内容
我们在hook中加入该模板的一个 盒子样式
<div class="container">
<div class="wrap-box">
sssssss
</div>
<div class="h-20"></div>
</div>
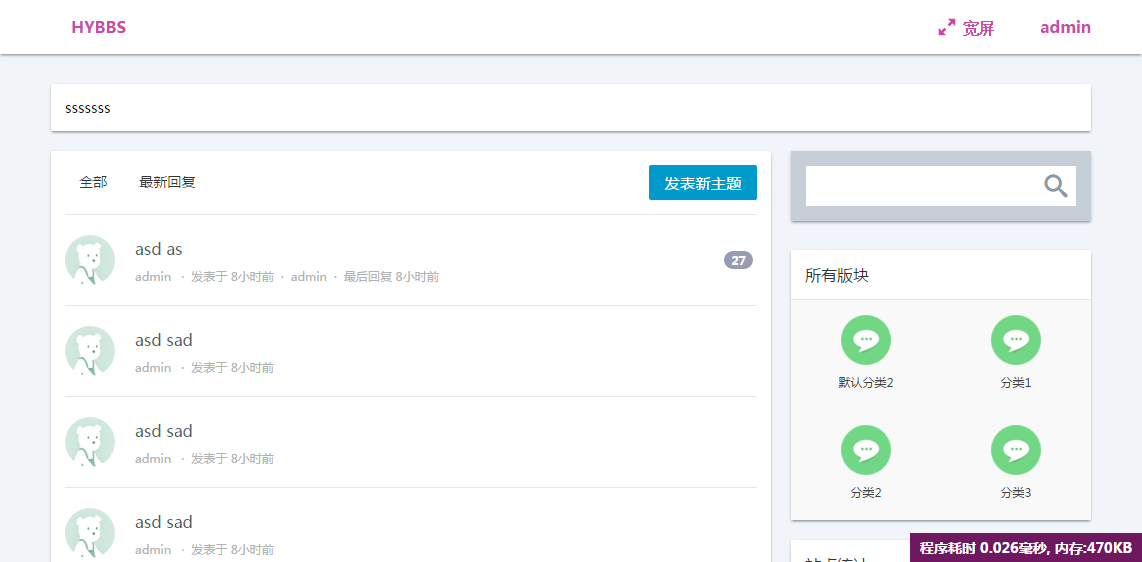
再看一下首页 , 可见一个盒子已经出来咯

可以从后台禁用自己的插件










6666