
var mm=function(validity,content){
var $field = $(validity.field);
var $group = $field.closest('.am-form-group');
var $alert = $group.find('.am-alert');
var msg = $field.data('validationMessage') || content;
if (!$alert.length) {
$alert = $('<div class="am-alert am-alert-danger"></div>').hide().
appendTo($group);
}
$alert.html(msg).show();
}
$('#表单ID').validator({
onValid: function(validity) {
$(validity.field).closest('.am-form-group').find('.am-alert').hide();
},
validateOnSubmit: true,
onInValid: function(validity) {
mm(validity,this.getValidationMessage(validity))
},
validate: function(validity){
var v = $(validity.field).val();
if ($(validity.field).is('#new-name,#new-email')) { //账号input以及邮箱input
// 异步操作必须返回 Deferred 对象
return $.ajax({
url: '/user/'+$(validity.field).attr("u"), //在text input 中增加一个u属性 用于URL 地址 $(validity.field). 为当前input对象
type:"POST",
cache: false,
data:{name:v,email:v},
dataType: 'json'
}).then(function(data) { //服务器返回json 数据
if (data.c != v) {
validity.valid = false; //如果设置为假 会将表单设置为Error
}
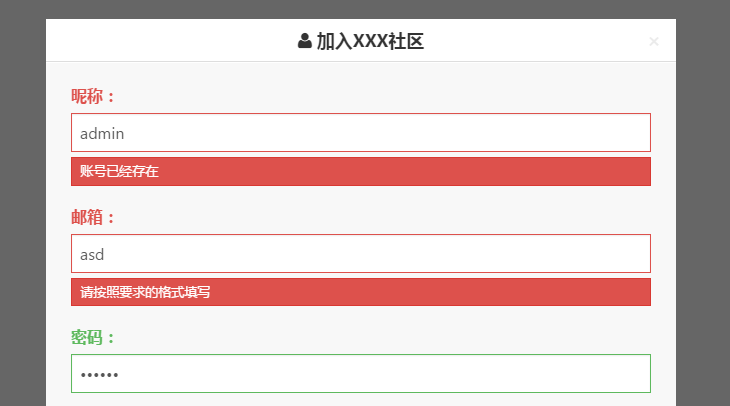
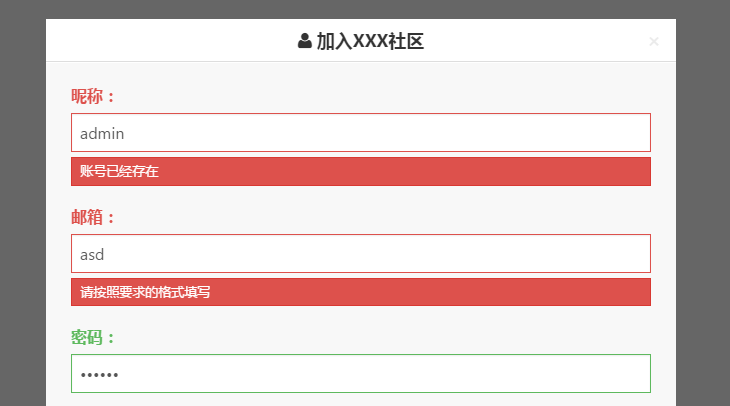
if($(validity.field).attr("u") =="checkname")
mm(validity,"账号已经存在"); //设置Error 错误
else
mm(validity,"邮箱已经存在");
return validity;
}, function() {
return validity;
});
}
}//End validate
});











0 条评论