HYBBS论坛插件开发 之 代码高亮显示插件
技术涉及
- 在插件目录添加JS以及CSS文件
- 调用个人JS以及CSS文件
目标使用prismjs插件高亮,主要是因为轻量以及支持Simditor编辑器的代码框
首先来到官网定制高亮显示的JS资源以及主题
prismjs 下载官网
在下面选择需要高亮显示的语言 以及 选择一款 高亮主题
完成后,到底部下载JS以及CSS , 随后得到prism.js 以及 prism.css

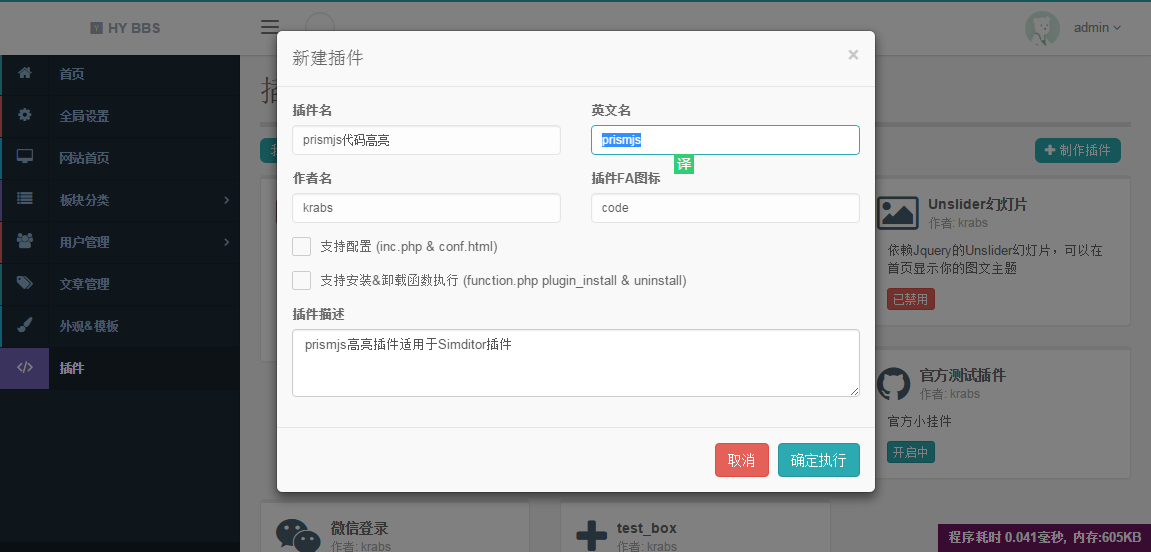
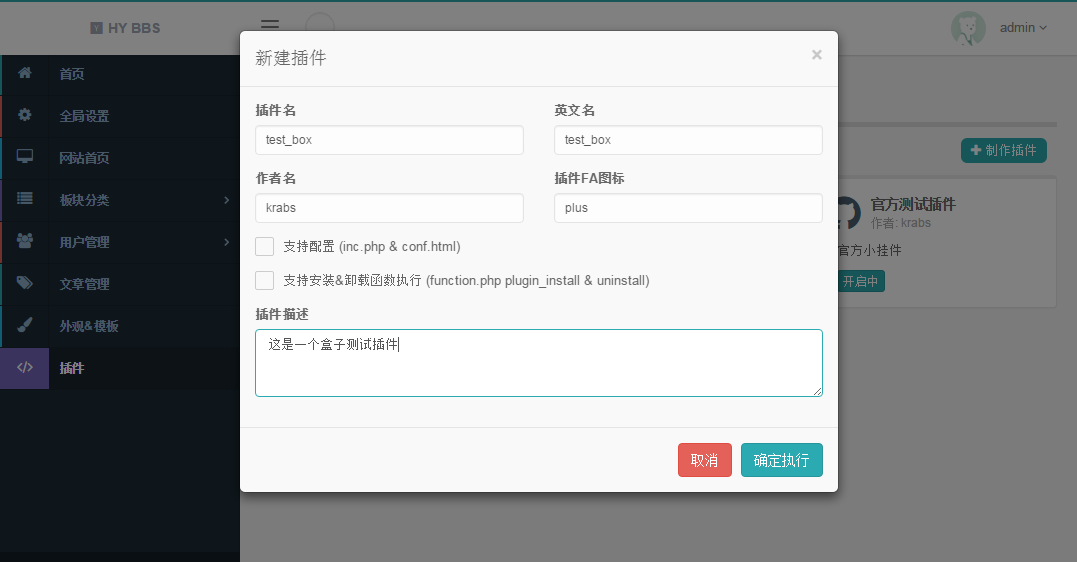
创建插件,并将JS以及CSS文件放入插件目录

然后我们在主题页中插入JS以及CSS文件链接
找到hook 插入点
{hook t_post_editer_top} 我们插入此处
在插件目录新建文件 t_post_editer_top.hook
写入
<script type="text/javascript" src="{#WWW}Plugin/prismjs/prism.js">script>
<link type="text/css" rel="stylesheet" href="{#WWW}Plugin/prismjs/prism.css"/>
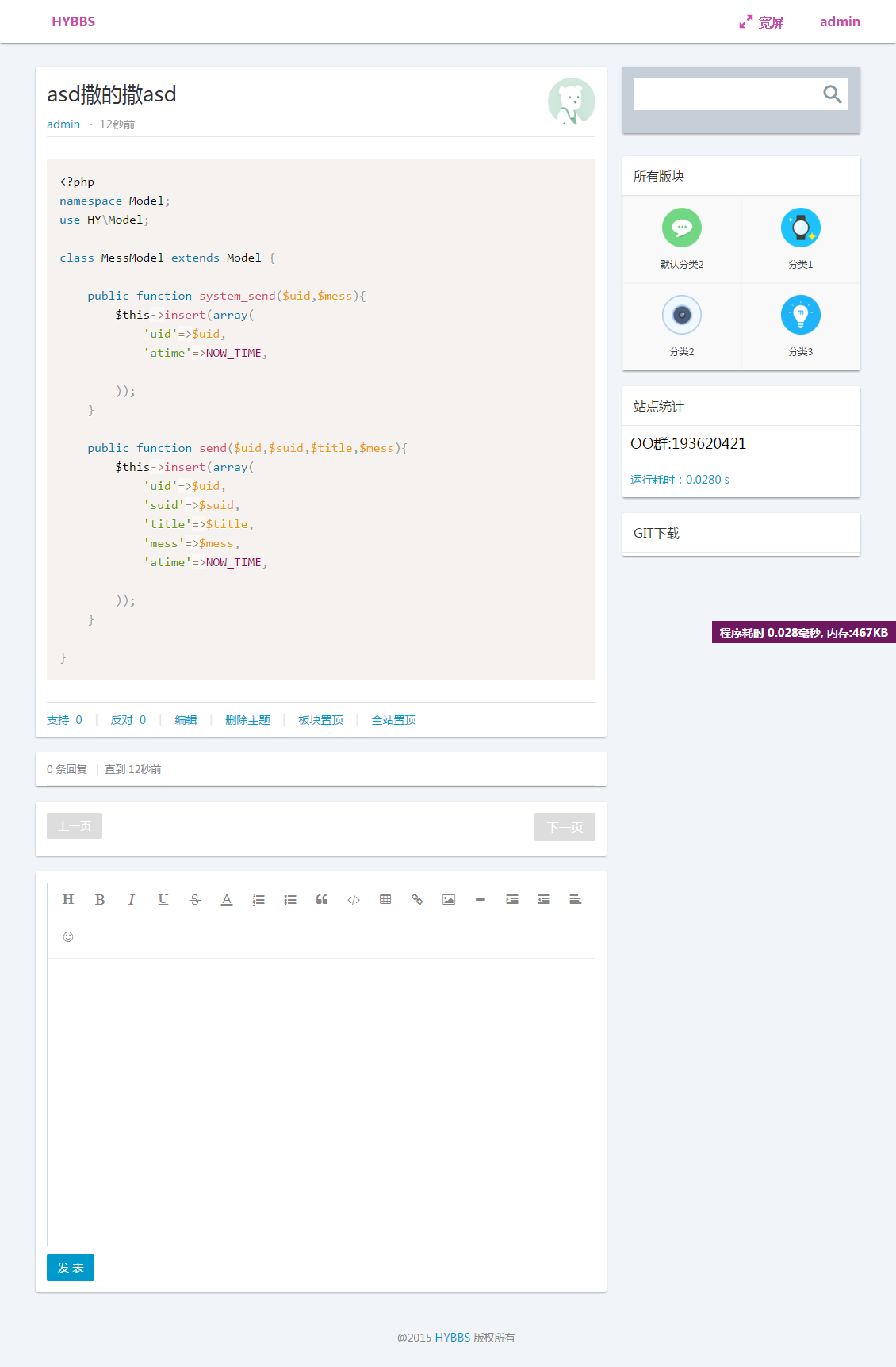
OK , 发表一个文章试试吧
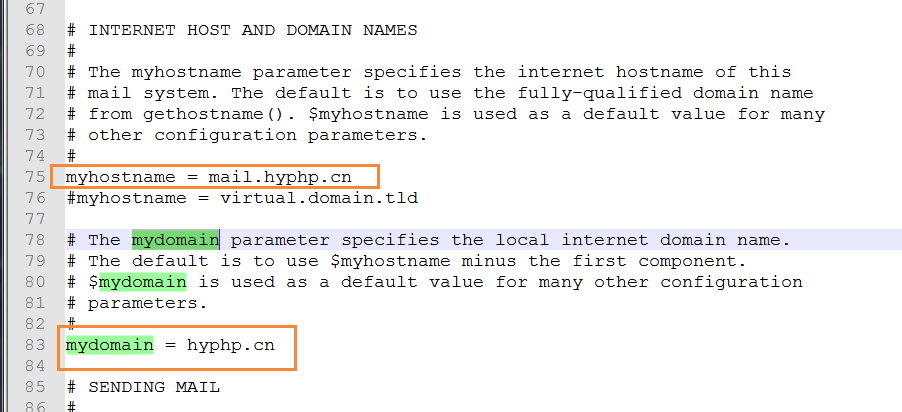
好的 代码已经呈献高亮状态咯










0 条评论